Mastering Zoning in UX/UI Design for Enterprise Software and SaaS
Creating a seamless user experience in enterprise software and SaaS platforms can be challenging. One effective technique that designers often overlook is zoning. By strategically segmenting the interface, designers can enhance usability, streamline workflows, and increase productivity. In this blog post, we'll explore what zoning is, why it matters, and how to implement it effectively.
What is Zoning in UX/UI Design?
Zoning in UX/UI design involves dividing the interface into distinct areas, each dedicated to specific functions or types of content. Think of it as organizing a physical workspace: you have zones for different activities, like a desk for computer work, shelves for storage, and a board for planning. Similarly, in a digital interface, zoning helps users navigate and interact with the software more intuitively.
Why Zoning Matters in Enterprise Software and SaaS
Enterprise software and SaaS platforms often have complex interfaces with numerous features. Without proper organization, users can feel overwhelmed and struggle to find what they need. Zoning addresses these challenges by:
Enhancing Usability: Clear zoning helps users understand where to find specific tools and information quickly.
Improving Efficiency: By grouping related functions, zoning minimizes the time users spend searching for features, boosting overall productivity.
Reducing Cognitive Load: When the interface is logically divided, users can process information more easily, reducing mental fatigue.
Supporting Scalability: As software evolves, well-defined zones make it easier to integrate new features without disrupting the existing layout.
Key Principles of Effective Zoning
To implement zoning successfully in your UX/UI design, keep these principles in mind:
Identify Core Functions: Start by identifying the core functions of your software. What are the primary tasks users need to accomplish? Group related tasks into zones. For instance, in a project management tool, you might have zones for task lists, calendars, and communication.
Maintain Consistency: Consistency is crucial in zoning. Ensure that similar functions are always found in the same zones. This predictability helps users build a mental model of the interface, making it easier to navigate.
Use Visual Hierarchies: Visual hierarchies guide users through the interface. Use size, color, and spacing to differentiate between zones. Primary zones should stand out, while secondary zones can be more subtle.
Prioritize Accessibility: Design zones with accessibility in mind. Ensure that all users, including those with disabilities, can navigate and interact with each zone effectively. This might involve using screen reader-friendly labels, appropriate contrast ratios, and keyboard navigation.
Incorporate Gestalt Principles: Gestalt principles in design help users perceive and organize visual information. Principles like proximity, similarity, and continuity can enhance the effectiveness of your zoning by grouping related elements together and creating a more cohesive and intuitive layout.
Test and Iterate: Usability testing is essential for refining your zoning approach. Gather feedback from real users and make adjustments based on their experiences. Iterative testing ensures that your design remains user-centric and effective.
Zoning Techniques for Enterprise Software and SaaS
Let's dive into some specific zoning techniques that can elevate your UX/UI design:
Task-Based Zoning: Organize zones based on user tasks. For example, in accounting software, you might have zones for invoicing, expense tracking, and financial reporting. This approach helps users focus on one task at a time, reducing distractions.
Role-Based Zoning: In multi-user platforms, consider role-based zoning. Different user roles (e.g., admin, manager, employee) might need access to different features. Tailor zones to meet the specific needs of each role, ensuring they see only relevant information.
Contextual Zoning: Contextual zoning adapts the interface based on the user's current context. For instance, in a CRM system, the zones might change depending on whether the user is viewing a customer profile or managing sales pipelines. This dynamic approach enhances relevance and usability.
Modular Zoning: Modular zoning involves creating interchangeable zones that can be rearranged or customized by the user. This flexibility is particularly useful in SaaS platforms where users have varying needs and preferences. Modular zones empower users to tailor the interface to their workflow.
Zoning in Action
Let's take a look at some real-world examples of zoning in enterprise software and SaaS platforms.
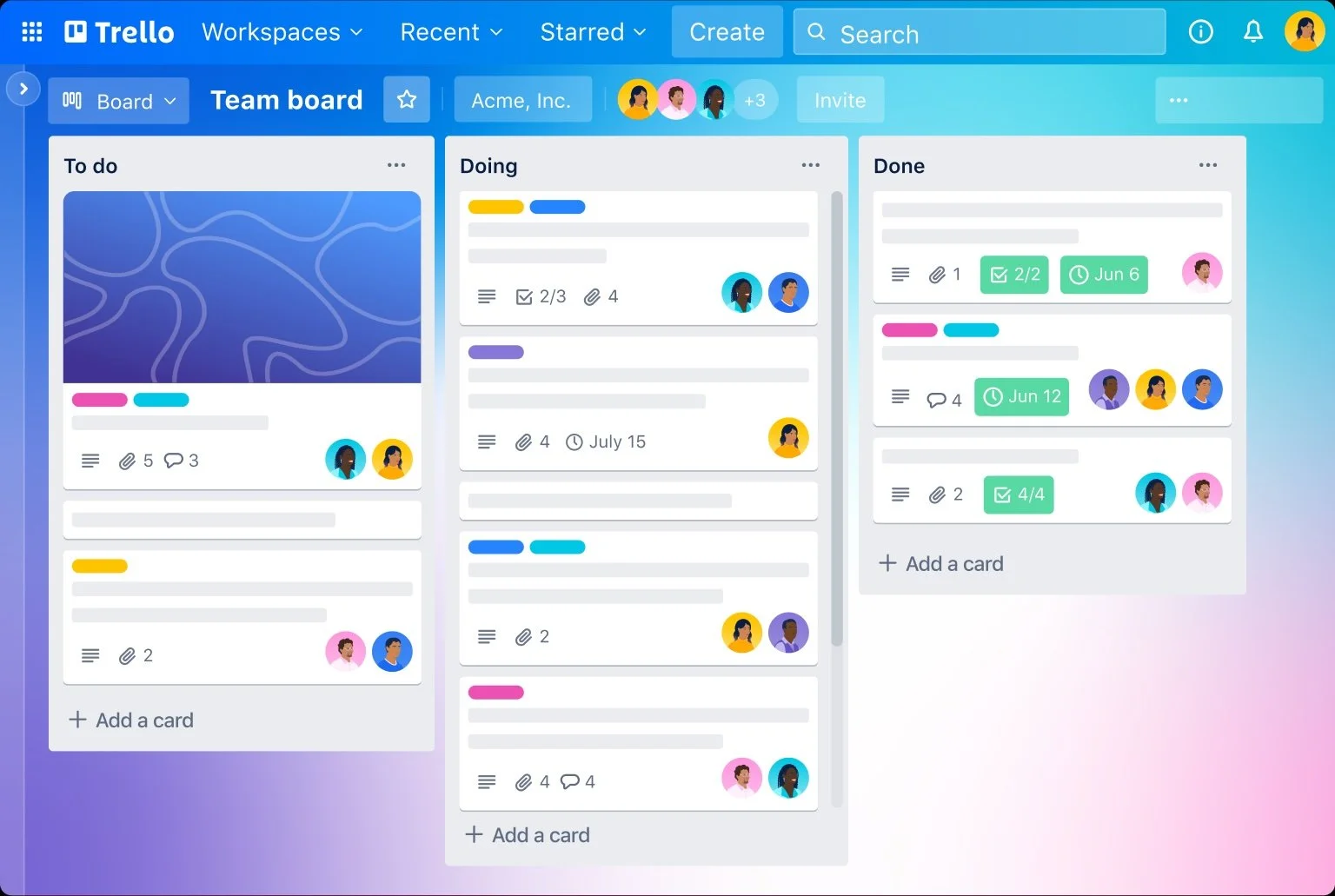
Example: Trello
Trello, a popular project management tool, effectively uses zoning to streamline user workflows. The main zones in Trello include:
Boards Zone: Where users can access different project boards.
Lists Zone: Within each board, lists represent different stages or categories of tasks.
Cards Zone: Each list contains cards, which are individual tasks or items.
This clear zoning structure helps users intuitively navigate from a broad overview (boards) to specific tasks (cards), making project management more efficient and organized.
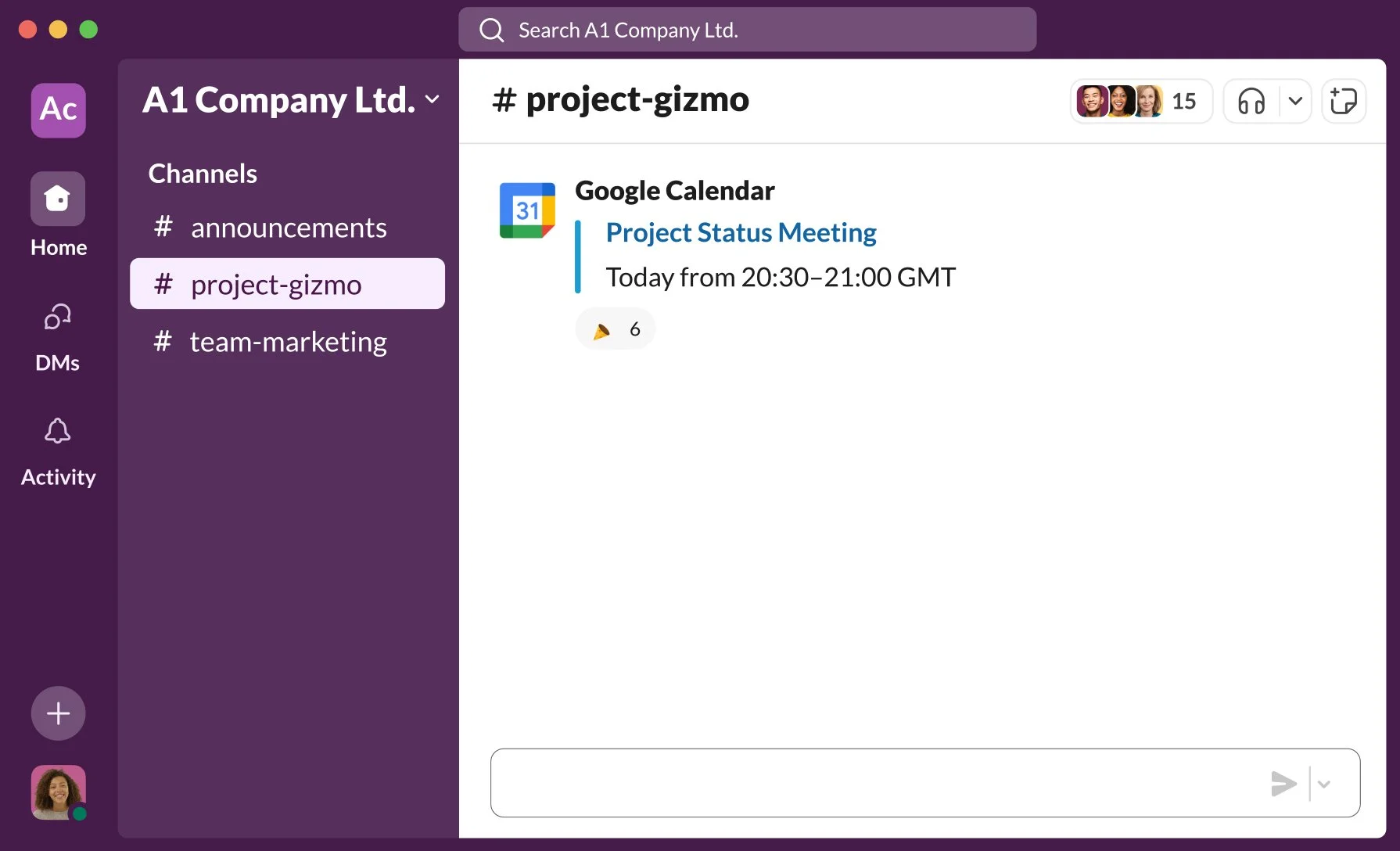
Example: Slack
Slack, a communication platform for teams, utilizes zoning to manage various communication channels effectively. Key zones in Slack include:
Channels Zone: A sidebar where users can access different team channels and direct messages.
Main Content Zone: The central area where conversations within a selected channel are displayed.
Thread Zone: A side panel for viewing and participating in threaded discussions related to specific messages.
This zoning helps users keep track of multiple conversations and find relevant information quickly, enhancing overall productivity.
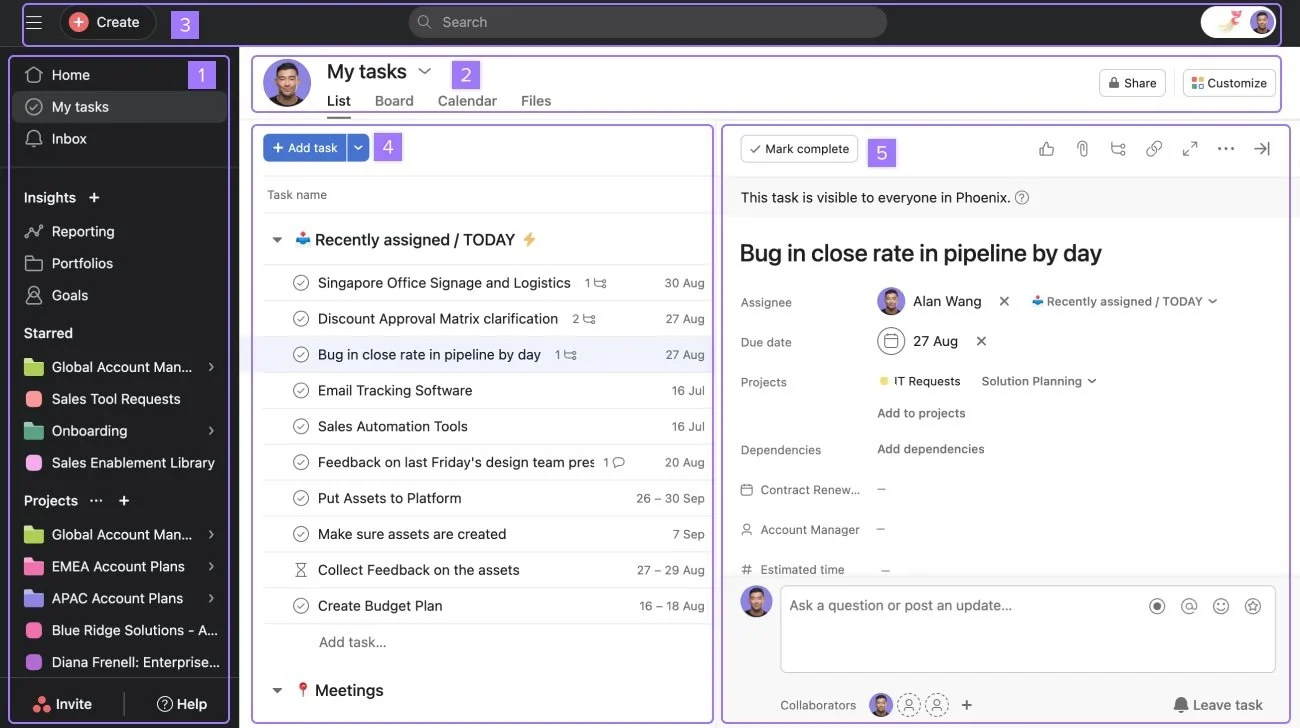
Example: Asana
Asana, another project management tool, demonstrates effective zoning through its interface design. Key zones in Asana include:
Sidebar Zone: For navigating between different projects, teams, and user tasks.
Main View Zone: The central area where the details of the selected project or task are displayed.
Detail Zone: A side panel for viewing and editing task details, comments, and attachments.
This zoning approach enables users to manage their projects and tasks efficiently by providing a clear structure and easy access to essential information.
Zoning is a powerful technique in UX/UI design, especially for complex enterprise software and SaaS platforms. By organizing the interface into logical, user-centric zones, you can enhance usability, improve efficiency, and support scalability. Remember to identify core functions, maintain consistency, use visual hierarchies, incorporate Gestalt principles, prioritize accessibility, and test iteratively. With these principles in mind, your software can deliver a seamless and productive user experience.