European bank of Reconstruction & Development
Unifying Fragmented Systems for Enhanced Efficiency
Project:
Project Monarch
Description:
Digital Product Design
My role:
Experience Director & Project Lead
Introduction
The European Bank for Reconstruction and Development (EBRD) embarked on Project Monarch with the ambitious goal of unifying its fragmented digital systems into a single, cohesive platform. Over the span of 30 years, EBRD had accumulated 40 disparate systems used across various departments. These systems did not communicate with each other, leading to inefficiencies and manual processes that hindered productivity. The primary aim of Project Monarch was to consolidate these systems into an intelligent, dynamic platform that streamlined processes, enhanced user experience, and established a strong foundation for future digital initiatives.
The challenge
EBRD faced the significant challenge of integrating 40 separate systems into a unified platform. The existing systems were isolated, creating a fragmented workflow that caused inefficiencies as processes transitioned between digital and manual tasks. This fragmentation negatively impacted productivity and created an urgent need for a streamlined solution. The goal was to create a cohesive platform that eliminated these inefficiencies, provided a seamless user experience, and supported EBRD’s digital transformation efforts.
The results
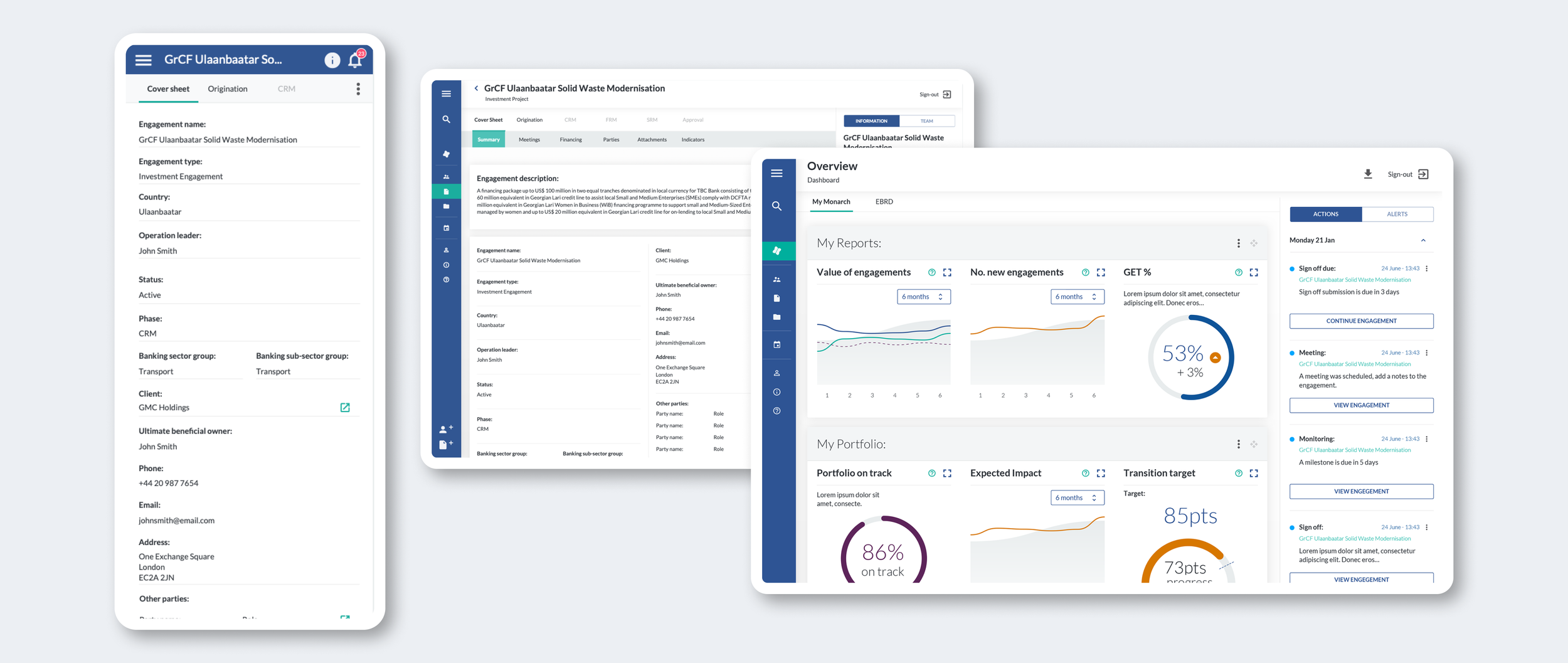
The project successfully integrated 40 disparate systems into a single intelligent platform, significantly improving operational efficiency. The user-centric design developed for the platform streamlined workflows, reduced manual processes, and enhanced overall productivity. Project Monarch established a robust, scalable platform that supports EBRD’s ongoing digital transformation and future initiatives. The comprehensive design system created prioritised user needs, ensuring a seamless and intuitive experience for all stakeholders.
My role
As the Experience Director at HCL Technologies, I was responsible for leading the strategic and operational aspects of Project Monarch. My role encompassed overseeing the comprehensive user research and persona development phases, leading design workshops to uncover core visual language and principles, and implementing the Atomic Design approach to create a scalable and reusable design framework. I coordinated closely with cross-functional teams to ensure the seamless integration of user research findings into the design and development process. Managing the iterative usability testing cycles and validating design enhancements through continuous user feedback were also key aspects of my role. Additionally, I ensured that all design and development activities aligned with EBRD’s strategic objectives and user needs.
Process
Research
The journey to achieve the project's goals began with a comprehensive research phase. We conducted in-depth user research, including interviews with 57 stakeholders across various roles within the organisation. These roles included Leaders, Reviewers, Collaborators, Approvers, and Viewers. The insights gained from these interviews were crucial in understanding the unique requirements of each user group and helped in prioritising the features that were most critical to the platform's success.
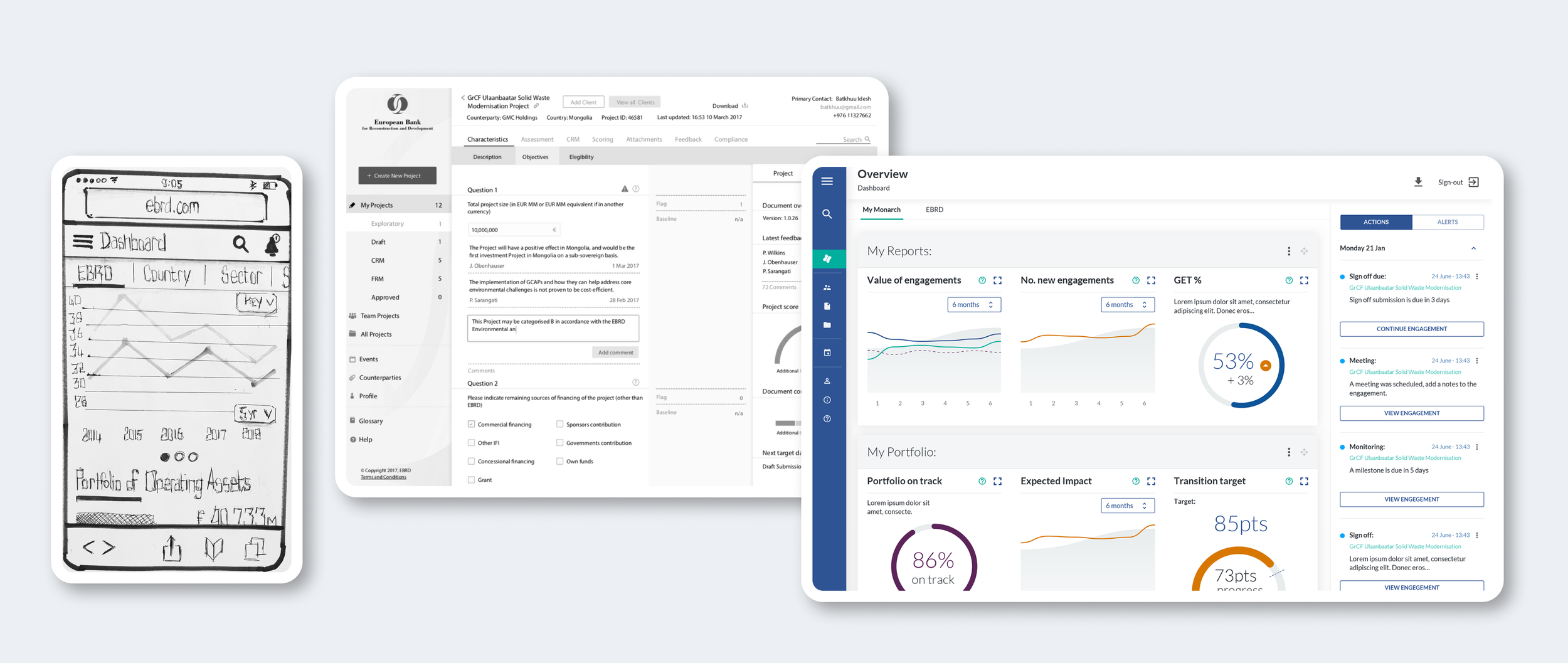
Prototype
Low to mid-fidelity wireframes and prototypes were developed and continuously refined through user feedback and usability testing. These prototypes were validated in an on-site testing lab to ensure they aligned with user needs and expectations. The implementation phase involved close coordination with developers to integrate user research findings into the design and development process. We conducted multi-device usability tests to ensure the platform’s responsiveness and usability across different devices, including computers, laptops, tablets, and mobile phones.
Workshops
In the design phase, we hosted a series of workshops aimed at establishing the core visual language and principles of the new platform. This phase resulted in the creation of a mini brand guide that ensured consistency throughout the design process. We employed an Atomic Design approach, which involved creating reusable components that ranged from basic elements (Atoms) to more complex page templates (Organisms). This method allowed us to build a scalable and flexible design system that could evolve with the platform's future needs.
Validation
A rigorous usability testing protocol was followed, collecting both qualitative and quantitative data. This data informed iterative design improvements, ensuring the platform evolved in line with user feedback. The validation and testing phase established an end-user testing programme that involved setting up and running usability tests, preparing test tasks and scripts, and compiling detailed usability test reports. Multiple rounds of testing were conducted, with feedback from each round being incorporated to refine and enhance the platform’s features and user interface.
Findings from Usability Testing
Usability testing revealed several key insights that significantly impacted the project and guided subsequent design and development decisions.
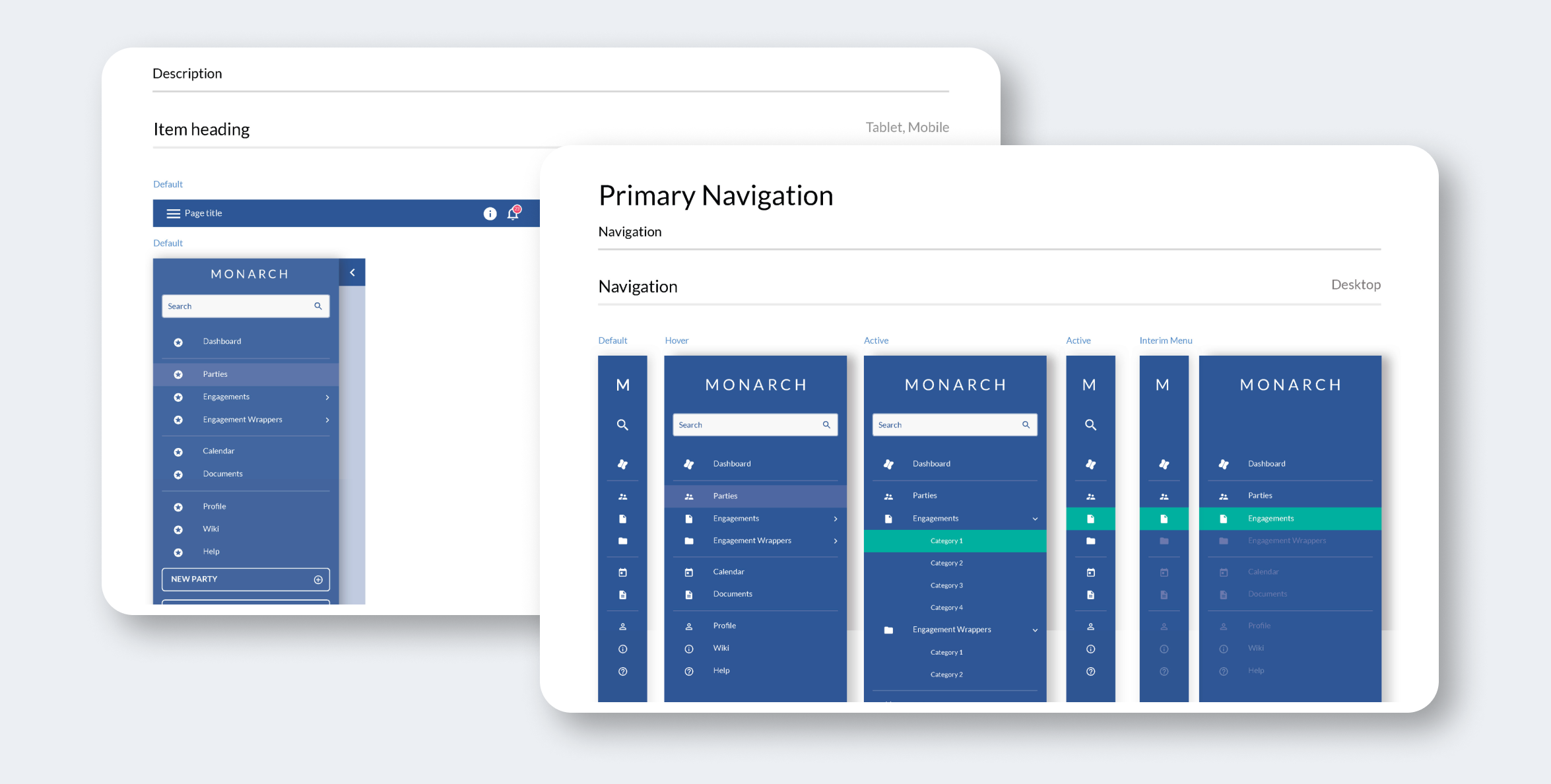
Consistency of the interface across different devices
One of the primary findings was that users struggled with the consistency of the interface across different devices. Many users reported difficulties in navigating the system when switching from desktop to mobile or tablet. To address this issue, we implemented a responsive design framework that ensured a consistent experience across all devices. This involved optimising the layout and interactive elements to be equally functional and intuitive on screens of all sizes.
Terminology & Taxonomy
Another critical insight was the confusion surrounding certain terminologies and workflows within the platform. For instance, users found the term “engagement” ambiguous, often conflating it with “project” or “task.” This ambiguity led to misunderstandings and inefficient use of the system. To resolve this, we redefined key terminologies and incorporated clear, contextual help features throughout the platform. Additionally, we adjusted the information architecture to make the workflows more intuitive, ensuring that users could easily understand and follow the processes without extensive training.
Data Visualisation
The testing also highlighted a need for better data visualisation and reporting tools. Users expressed the desire for customisable dashboards that could provide real-time insights tailored to their specific roles and responsibilities. In response, we developed a suite of flexible, role-based dashboards that allowed users to customise their views according to their preferences. These dashboards included a variety of widgets and data visualisation tools that made it easier for users to access and interpret the information they needed.
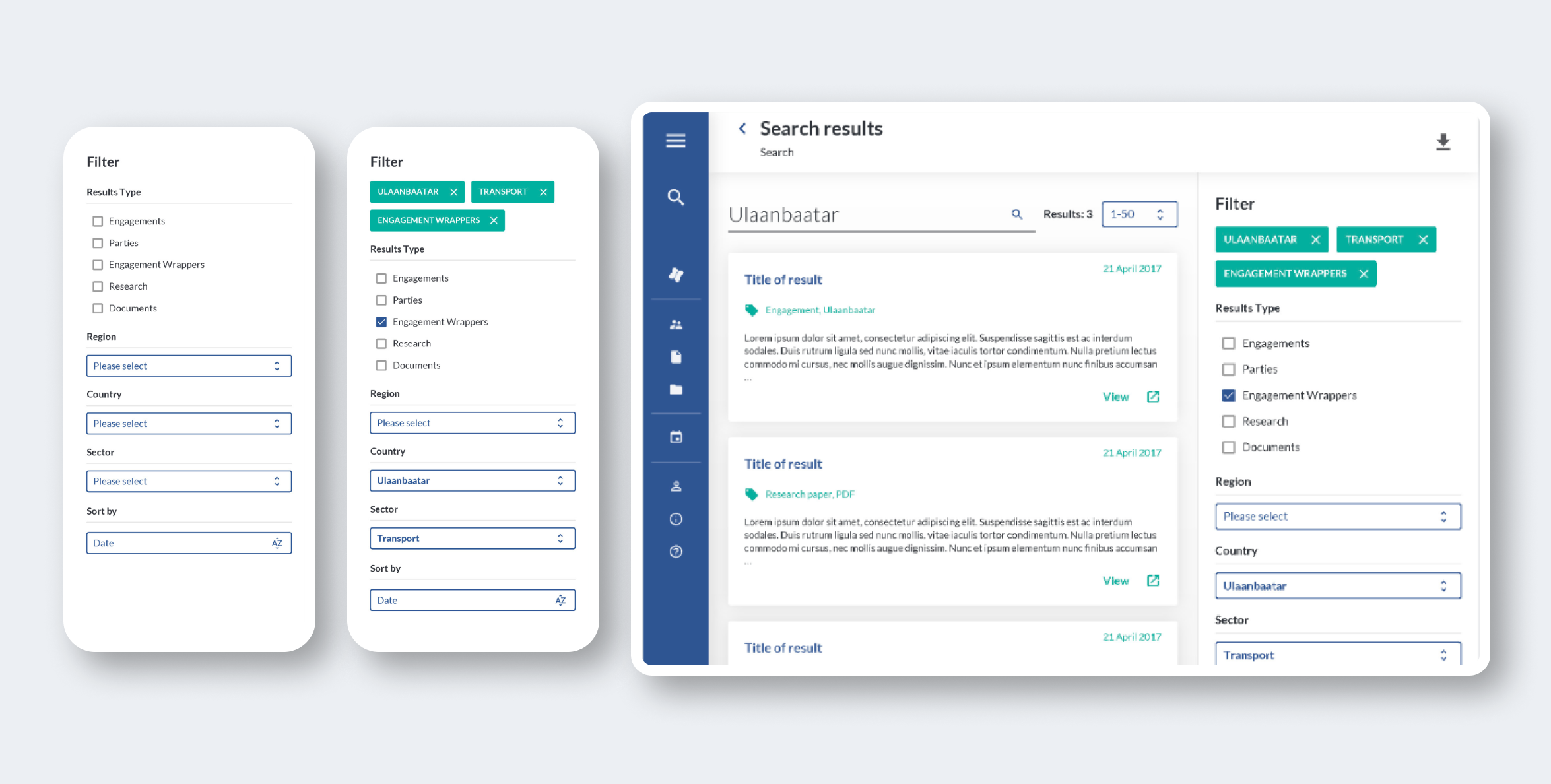
Search
Feedback indicated that the search functionality within the platform was inadequate for the users’ needs. Users wanted more robust search capabilities, including advanced filtering and sorting options. To enhance this feature, we implemented an intelligent search system that utilised advanced algorithms to deliver more accurate and relevant results. This new system included the ability to filter search results by various parameters such as date, relevance, and document type, significantly improving the users’ ability to find the information they needed quickly.
Results
Significant Operational Efficiency
The project successfully integrated 40 disparate systems into a single intelligent platform, significantly improving operational efficiency.
Streamlined Workflows
The user-centric design developed for the platform streamlined workflows, reduced manual processes, and enhanced overall productivity.
Robust and Scalable Platform
Project Monarch established a robust, scalable platform that supports EBRD’s ongoing digital transformation and future initiatives.
Seamless User Experience
The comprehensive design system created prioritised user needs, ensuring a seamless and intuitive experience for all stakeholders.